
Das Thema Pillar Page lässt uns nicht los: Wir selbst nutzen diese SEO-orientierten Werkzeuge zur Website-Struktur genauso, wie wir sie bei Kunden etablieren. Wie auch Sie von einer Pillar Page profitieren und warum Sie eine solche erstellen sollten, haben wir ebenfalls bereits erläutert. Zeit also für ein paar Beispiele aus der Praxis.
Wie geht die Konkurrenz ein Thema an? Welcher Content prägt den Wettbewerb? Und wie weit sind die Anderen in Sachen SEO? Die Antwort ist im Internet nur ein paar Klicks entfernt, und auch dieser Blogpost versammelt ein paar Beispiele für – unserer Meinung nach – gelungene Pillar Pages.
Vorab sei aber noch Platz für eine wichtige Anmerkung: Das Netz ist voll von Vorbildern und Inspirationen, aber auch von schlechten Beispielen. So oder so: Widerstehen Sie der Versuchung, aus einer Recherche eine "Ideen-Einkaufstour" zu machen. Kopieren ist nämlich nie eine gute Idee. Erstens möchten Sie ja eine Pillar Page, die so genau wie möglich auf Ihr Unternehmen zugeschnitten ist – und nicht etwas Altes vom Mitbewerber auftragen. Zweitens würde eine Kopie (oder Ideenklau) nur zu Duplicate Content führen, was Ihrer Website bei den SERPs eher schadet als nützt.
Der Erkenntnisgewinn aus dem, was andere so machen, ist aber unwidersprochen groß. Deswegen stelle ich Ihnen einige gelungene Pillar Pages vor – ergänzt um meine Sicht ihrer Qualität. Die Reihenfolge ist übrigens willkürlich und stellt keine Wertung dar.
- "Growth Hacking" von Neil Patel
- "Inbound Marketing" von Trialta
- "Customer Success" von Typeform
- "Evidence" von GoodUI
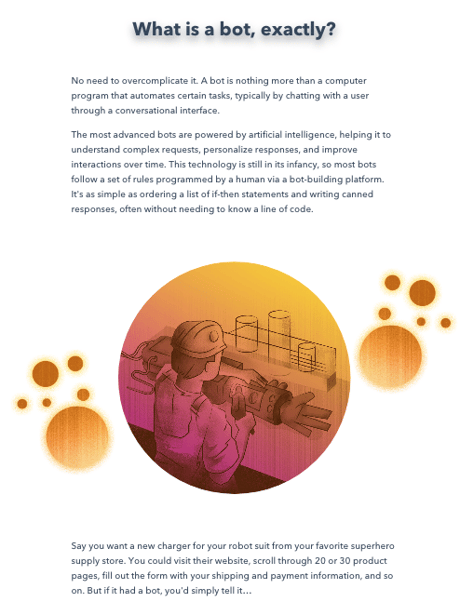
- "Battle of the Bots" von HubSpot
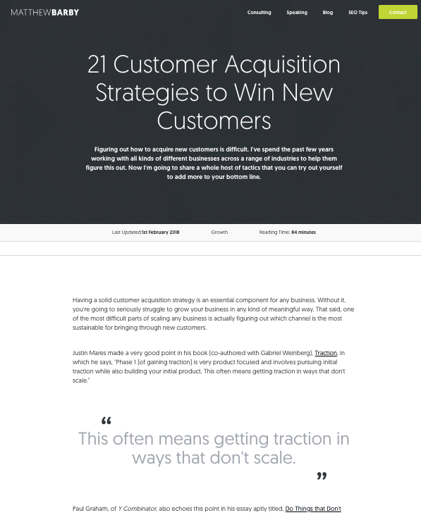
- "21 Customer Acquisition Strategies (...)" von Matthew Barby
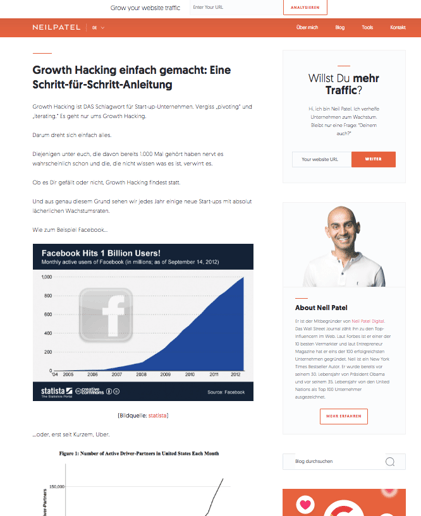
1. "Growth Hacking" von Neil Patel
Als einer der Top-Namen in Sachen SEO weiß Neil Patel natürlich, wie man eine Pillar Page erstellt. Und doch weicht er – sicher bewusst – von bekannten Standards ab: Die Seite "Growth Hacking" ist eher schlicht, und ein Inhaltsverzeichnis hat sie auch nicht am Start. Auch gibt es wenig interne Links.
Dennoch zieht die Pillar Page die Leser in den Bann. Meiner Meinung nach gelingt das Neil deshalb, weil er zum einen eine Menge an unterhaltsamen Beispielen parat hat und zum anderen ganz konkrete Vorgehensweisen beschreibt. Dazu kommt ein eigener Stil mit kurzen Sätzen und vielen Absätzen. In Summe ergibt das eine unkonventionelle, aber interessante und hoch funktionelle Pillar Page, der man auch das typisch amerikanische Pathos in der Sprache verzeiht.
2. "Inbound Marketing" von Trialta
Auf unserer Pillar Page "Inbound Marketing" haben wir natürlich versucht, unsere eigenen Ratschläge umzusetzen. Und so finden Sie hier viel Information, die in übersichtliche Lesehäppchen unterteilt ist, mehrere Content Offer, ein vorangestelltes Inhaltsverzeichnis und Elemente wie Grafiken und Bullet Points, mit denen die Lesbarkeit und Konsumierbarkeit verbessert wird.
Dazu kommen zahlreiche interne Verlinkungen zu den Blogposts und Content Offers, die den Content Cluster bilden. Hier sehen Sie auch gleich das Beispiel einer Pillar Page, die mit der Inbound-Software HubSpot umgesetzt wurde; vor einiger Zeit haben wir auch erklärt, wie wir bei der Erstellung unserer Pillar Page vorgegangen sind.
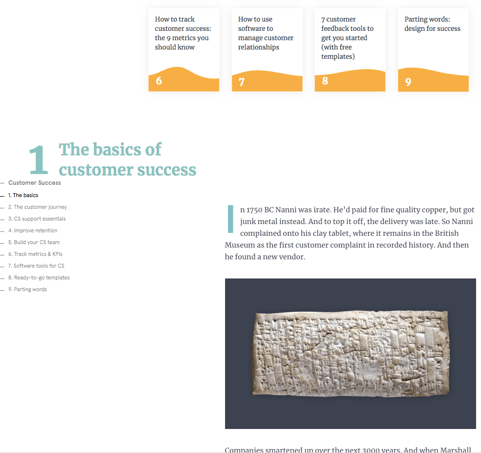
3. "Customer Success" von Typeform
Klar strukturiert, optisch ansprechend und mit motivierenden Listen: Die Typeform-Seite bereitet das Thema Customer Success so auf, dass das Lesen zum Vergnügen wird. Da stört es nicht mal, dass die inhaltliche Tiefe – sprichwörtlich – bis in Urzeiten zurückreicht.
Die Bedienung wird durch ein schwebendes Inhaltsverzeichnis angenehm erleichtert, auftauchende Share-Buttons lassen den Betrachter spezifische Inhalte schnell liken. Es gibt zahlreiche Links, jedoch eher wenig interne Verlinkungen. Ähnlich gelungen und aus demselben Hause ist die Pillar Page "Brand Awareness"
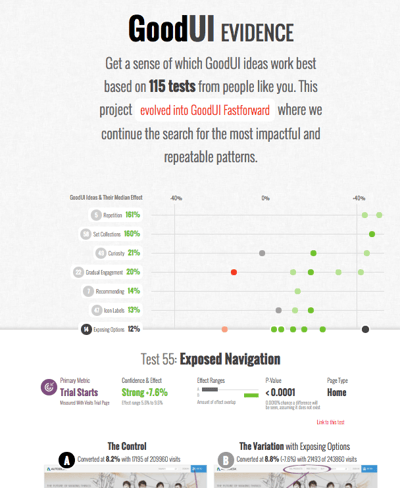
4. "Evidence" von GoodUI
A/B-Tests sind ein wichtiger Prüfstein für die optische und inhaltliche Kommunikation im Inbound Marketing. Auf dieser Pillar Page von GoodUI werden ganz konkrete A/B-Tests aus der Praxis zusammen mit ihren Resultaten gezeigt.
Eine Pillar Page, auf der man sich sprichwörtlich, aber im positiven Sinne, verlieren kann, und die aufgrund ihres unkonventionellen Designs eine Fülle an CTA-Platzierungen aufweist.
5. "Battle of the Bots" von HubSpot
Diese Seite zeigt die Möglichkeiten einer Pillar Page, die mit der Inbound-Plattform HubSpot geschaffen wurde. Was sie optisch auszeichnet, sind zahlreiche kleine Effekte, die für eine optische Auffrischung sorgen, ohne zu sehr vom Lesen abzulenken. Was sie inhaltlich auszeichnet, ist die Erklärung durchaus komplexer Zusammenhänge auf locker erzählerische Weise.
6. "21 Customer Acquisition Strategies (...)" von Matthew Barby
Global Head of Growth and SEO bei HubSpot: Von Berufs wegen weiß Matthew Barby ganz genau, was er tut, wenn er eine Pillar Page aufstellt – und das merkt man diesem Beispiel auch an. Die Info-Seite über Akquise-Strategien empfängt Interessierte mit der geschätzten Lesezeit, bietet CTA-Schaltflächen und ist sauber strukturiert mit vielen erklärenden Grafiken.
Dadurch, dass er einzelne Kapitel mit einem Schwierigkeitsgrad einstuft, macht er aber auch klar: Dieser Content ist für wirklich Interessierte, die Wert auf einen Lerneffekt legen.
Fazit: Viel Input für Ihre Pillar Page
Pillar Pages sind die Stars der Inbound-Szene – und darunter gibt es natürlich auch Superstars. Also Seiten, die SEO-mäßig alles richtig machen, dabei auch noch gut aussehen – und einfach zu erfassen sind. Unsere Beispiele zeigen, dass es nicht ganz einfach ist, einen solchen Superstar zu erschaffen. Aber zum Glück kann man von anderen lernen, und moderne Content Management Systeme wie das HubSpot CMS machen es möglich, dass Ihre Pillar Page agil angelegt ist, sich beständig wandeln und laufend verbessern kann.