
Ein Hintergrundbild ist der erste Eindruck, den ein Besucher von Ihrer Website hat und könnte ihn zum Stöbern einladen. Im schlimmsten Fall veranlasst es ihn jedoch zum Schließen des Fensters. Daher sollten Sie bei der Auswahl von Bildern für Ihren Website-Hintergrund Sorgfalt walten lassen. Die falsche Wahl kann den Website-Besuch Ihrer Interessenten unzugänglich machen, oder sogar Ihre (Marken-)Botschaft falsch vermitteln. Worauf sollten Sie also achten, damit genau das nicht passiert?
1. Hintergrund ist Hintergrund
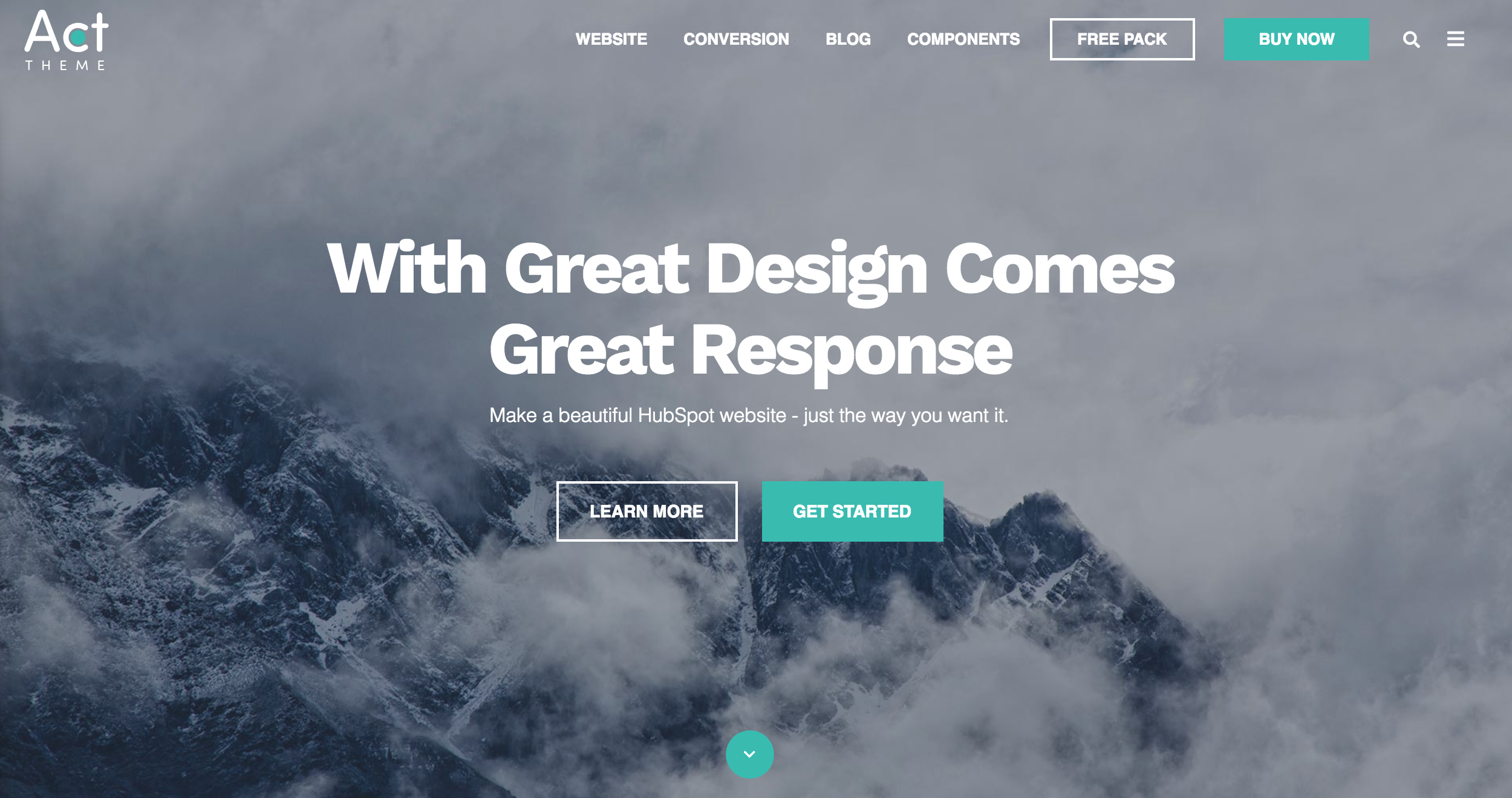
Die erste Frage, die Sie sich bei der Auswahl eines passenden Hintergrundbildes stellen sollten ist: Welche Auswirkungen wird das Bild auf die Lesbarkeit des Inhaltes haben? Hinter- und Vordergrund sollten hierbei nicht getrennt voneinander behandelt werden. Sie bilden am Ende eine Einheit, die ein bestimmte Aussage übermitteln will oder ein bestimmtes Ziel verfolgt.
Sie sollten darauf achten, dass der Text, der über dem Bild liegt, gut lesbar ist und dass der Kontrast zwischen dem Hintergrund und der Schriftfarbe gut gewählt ist:
 ©HubSpot
©HubSpot
Ein guter Tipp ist dabei die Verwendung von Overlays (also das Bild mit halbtransparenten Farben überlagen) – im obigen Beispiel stellt die Schrift so zum Text einen Kontrast dar, sodass der Text immer noch gut leserlich ist.
Erwägen Sie die Verwendung von einfarbigen und abstrakten Mustern
Wenn Sie Dinge gerne ein wenig "old school" beibehalten wollen, können Sie mit einfarbigen Hintergrundfarben arbeiten. Traditionelle Hintergründe sind aus technischer Sicht am einfachsten zu bewältigen: Schließlich skalieren Volltonfarben immer gut auf allen Geräten und in allen Bildschirmgrößen. Sie sind daher konsistent und vorhersagbar.
Aber Achtung: Oftmals können unifarbene Farben allerdings zu minimalistisch und uninteressant sein, um die Aufmerksamkeit der Besucher auf Anhieb auf sich zu ziehen...
Falls Sie daher eine kleine Stufe kreativer werden wollen, ist die Verwendung von Bildmustern anstelle von Vollfarb-Hintergründen ein guter Schritt:
 ©HubSpot
©HubSpot
Der Vorteil gegenüber eintönigen Hintergründen ist klar: Sie können als Muster auch Ihr eigenes Logo (Stichwort: Branding!) verwenden und so Ihr Design unverwechselbar machen. Doch auch durch einen anderen Musterhintergrund können Sie Kreativität in Ihr Design einfließen lassen, ohne dennoch den Fokus auf die Kopie/den Text, der sich auf der Seite befindet, zu verlieren - dies ist mit einem Fotohintergrund schwieriger zu erreichen.
Aus technischer Sicht muss sich ein gutes Musterbild wiederholen, damit es unabhängig von der Bildschirmgröße des Geräts skaliert werden kann.
Aber: Achten Sie darauf, dass das Design durch die Wiederholungen nicht zu hypnotisierend auf den Betrachter wirkt. Auch ein kunstvolles Muster kann als Hintergrund dienen und als solches die Aufmerksamkeit der Besucher nicht allzu sehr auf sich ziehen.
2. Sachdienlich und übersichtlich
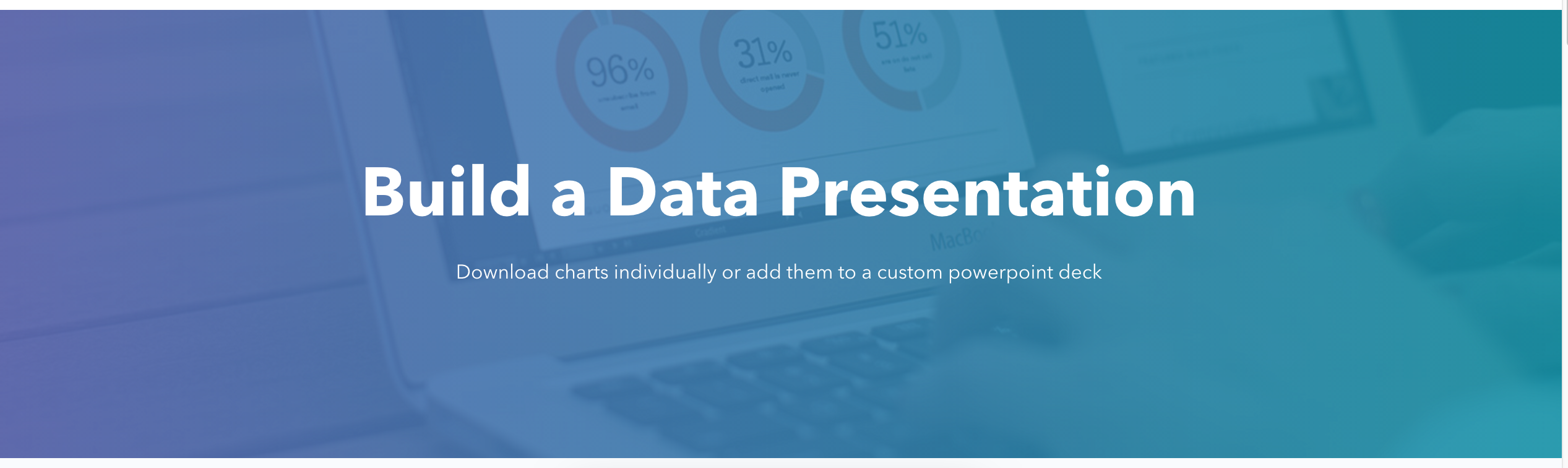
Der Nachteil der vorher erwähnten abstrakten Bildhintergründe besteht darin, dass das Design für wiederkehrenden Besucher schnell langweilig und damit uninteressanter werden kann als ein Fotobild. Fotohintergründe sind auf den meisten Websites mittlerweile sehr beliebt und eignen sich hervorragend für das Füllen von große Flächen. Hier ist es ratsam Fotos zu wählen, die für Ihre Website oder Ihr Produkt tatsächlich relevant sind. Das könnte ein Foto Ihres physischen Standorts, Ihres Produkts oder Ihrer Dienstleistung sein.
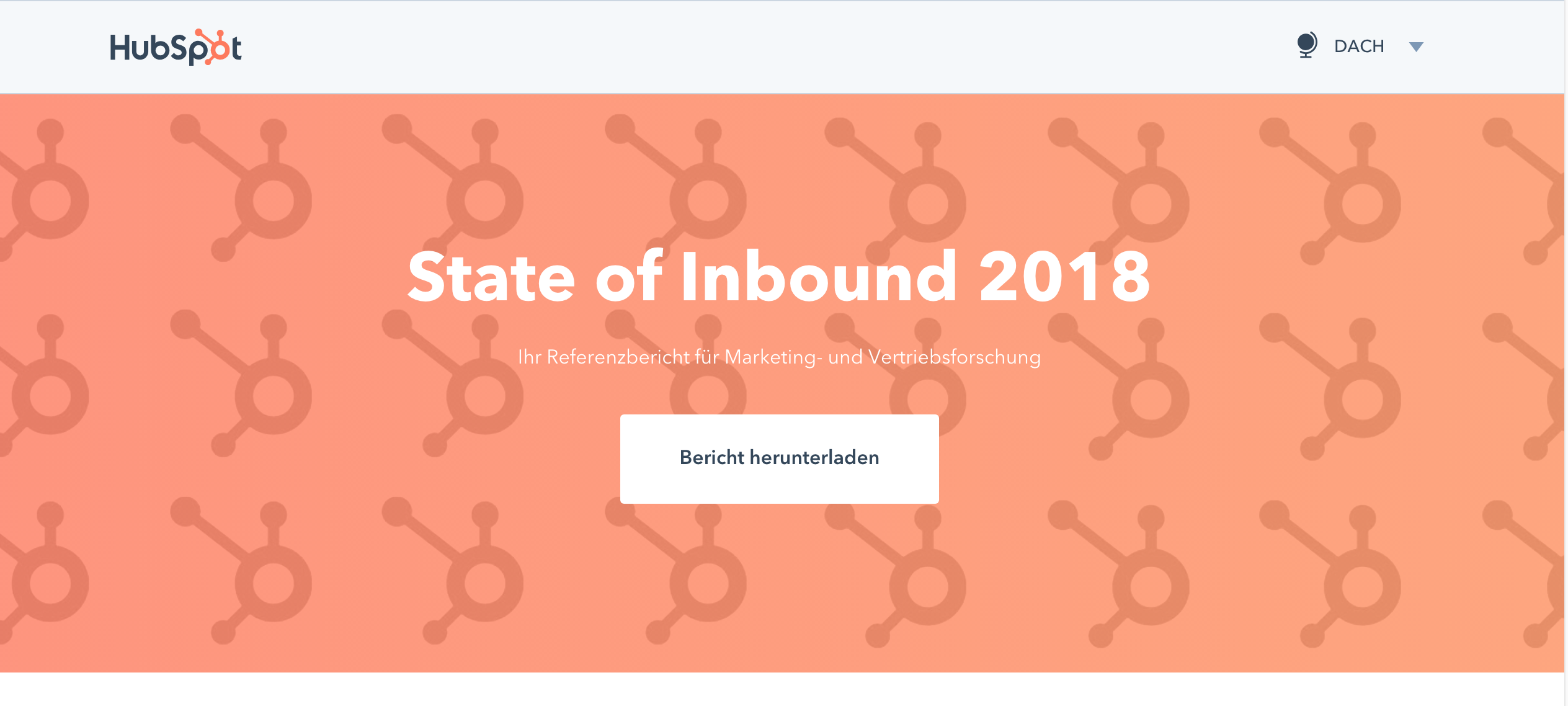
Allerdings können Sie auch nach anderen Bildern Ausschau halten Wichtig hierbei ist nur, dass diese die Botschaft des Inhalts Ihrer Website und Ihrer Firma oder Marke vermitteln.
Kurz: Hintergrundbilder sollten als Teil Ihrer gesamten Brandingstrategie betrachtet werden!
 Sachdienliches Hintergrundbild bei ©HubSpot
Sachdienliches Hintergrundbild bei ©HubSpot
3. Die richtige Qualität
Auf der einen Seite wissen wir wohl alle, dass nur Bilder von ausreichender Qualität auf Websites verwendet werden sollten – denn schlechte Bildqualität wirkt sich direkt auf die Benutzerfreundlichkeit aus.
Hier eine kurze Checkliste:
- Wählen Sie beim Herunterladen von Bildern, die Sie für Ihren Hintergrund verwenden möchten, die höchstmögliche verfügbare Auflösung. Dies ermöglicht es Ihnen, alle notwendigen Bearbeitungen vorzunehmen und das Bild dann auf eine angemessene Größe zuzuschneiden. Sie sollten unbedingt die bearbeiteten Versionen in einer separaten Datei speichern.
- Für Fotohintergründe oder Bilder mit mehreren Farben und Farbverläufen verwenden Sie das JPG-Format.
- Für Hintergrundbilder mit einfarbigen Blöcken verwenden Sie das PNG-Format (in der Regel ideal für Musterbilder).
4. Unterschiedliche Bildschirme und Devices
Verwenden Sie ein Bild, welches bei skalierter Darstellung sowohl auf kleinen als auch auf großen Bildschirmen gut aussieht (Stichwort: Responsive). Abhängig von den Eigenschaften Ihres Hintergrundbildes können Sie es möglicherweise sowohl auf kleinen als auch auf großen Bildschirmen in der Standardausführung im Vollbildmodus einsetzen.
Der sichtbare Bereich eines Hintergrunds kann sich über verschiedene Bildschirmgrößen hinweg drastisch verändern. Dies kann sich vor allem auf Fotos auswirken. Was auf einem Breitbildmonitor atemberaubend aussieht, kann auf einem Smartphone hingegen schrecklich aussehen. Wichtige Teile des Bildes können abgeschnitten werden was dazu führt, dass der Kontext verloren geht. Gut dafür geeignet sind zum Beispiel Bilder von Landschaften, nicht so sehr für Menschen oder Gruppen.
 © HubSpot Act2 Template
© HubSpot Act2 Template
Persönlicher Tipp
Alle Webdesign-Arbeiten – einschließlich der Auswahl des Hintergrundbildes – sollten Sie mit Planung Ihrer Botschaft, die Sie vermitteln wollen, beginnen...und das bedeutet in der Regal: mit dem Content. So merkwürdig es auch zunächst erscheinen mag, starten Sie, indem Sie entscheiden, was gesagt werden soll.
Auf diese Weise stellen Sie sicher, dass die Aussage der Botschaft und die Darstellung des Hintergrundes übereinstimmen. Der umgekehrte Weg kann dazu führen, dass der Hintergrund einfach nur Fehl am Platz aussieht.... auch wenn er als Stand-alone-Grafik fantastisch wirken würde.
Fazit
Letztendlich ist die Verwendung eines aufwendigen Hintergrundes sicherlich schwieriger als die Verwendung eines einfarbigen Hintergrundes. Unifarben sehen auf allen Bildschirmen und allen Geräten gleich aus. Außerdem müssen Sie sich keine Gedanken darüber machen, dass ein Text oder ein Muster den Hintergrund stört – was den Vordergrund-Text schwieriger zu lesen oder sogar völlig unlesbar machen würde.
Aber auf der anderen Seite sind Fotohintergründe viel einzigartiger und leisten tendenziell mehr, wenn es um die Schaffung einer bestimmten Stimmung oder die Präsentation Ihrer Marke geht. Dies macht letztendlich Ihre ganze Website einprägsamer. Dabei sollten Sie stets auf Details wie Größe, Bildformat und Eignung für mobile Geräte in Betracht ziehen. Im besten Fall trägt ein passendes Hintergrundbild dazu bei, dass aus Ihren Besuchern Leads und letztendlich zahlende und glückliche Kunden werden.