
Lust auf einen kleinen Ausflug in die Wahrnehmungspsychologie? Augen auf, und los geht’s! Eigentlich steigen wir, um das heutige Thema zu illustrieren, an dieser Stelle ehrlicherweise falsch ein. Warum?
Weil das menschliche Auge lieber an Bildern als an Text hängen bleibt. Und genau darum geht’s heute. Attraktive Fotos werden schneller wahrgenommen als attraktive Worte. Denn Worte sind fürs Auge erst mal verschlüsselte Sprache und bewegen sich auf einer anderen Sinnesebene als Bilder, die der umherschweifende Blick ganz flink erfassen kann. Somit wird ein optischer Reiz auch schneller wiedererkannt als bloßer Text. Bevor wir nun aber einen Streit zwischen dem Grafik- und dem Texterteam provozieren, beenden wir den Exkurs in die Wahrnehmungspsychologie. Und lesen aufmerksam den folgenden Text weiter – mit der Erkenntnis im Hinterkopf, dass Bilder nun mal immens wichtig sind, um Aufmerksamkeit zu erlangen und Botschaften zu verbreiten.
6 Tipps zum schnellen Optimieren von Bildern, Fotos und Grafiken
Sie verwenden für Ihre Inbound-Marketing-Zwecke schon Bilder? Sehr gut! Aber auch, wenn Sie gerade erst damit angefangen haben oder noch darüber nachdenken, passt diese Lektion, wie Sie Ihre Bilder für die Suchmaschinen optimieren, perfekt zu Ihnen. Wir verraten Ihnen 6 einfache, aber nachhaltige Tipps, wie Sie mehr Profit aus den Bildern schlagen, mit denen Sie ohnehin schon arbeiten.

1. Anschaulichen Dateinamen wählen
Bevor Sie ein Bild in Ihr CMS laden, sollten Sie den Dateinamen in eine Phrase oder eine Reihe von Wörtern umtaufen, die das, was auf dem Bild zu sehen ist, gut beschreiben. Google würde sofort merken, wenn Sie faul wären und einfach „Image1.jpg“ stehen lassen würden. Google holt sich außerdem oft den Dateinamen als Beschreibung in der Bildersuche – ein Grund mehr, einen sinnvollen, aussagekräftigen und einzigartigen Namen zu wählen. Hierzu gehört selbstverständlich auch die Einbindung von entsprechenden Keywords. Mehrere Wörter im Dateinamen sollten mit Bindestrich, nicht mit Unterstrich gekennzeichnet werden. Zum Beispiel ceo-bernd-huber-praesentiert-krawattenkollektion.jpg anstelle von bernd-huber.jpg.
2. Alt-Text schreiben
Der Alt-Text ist im HTML-Code der Teil eines Image-Tags, der beschreibt, was auf dem Bild zu sehen ist. Damit bekommt der Internetnutzer schon einmal die Info, welches Motiv ihn gleich erwartet, auch wenn das Bild noch gar nicht geladen ist. Es ist also in erster Linie ein Dienst am Leser, auch wenn Suchmaschinen ihn ebenfalls entziffern können. Integrieren Sie also auch hier eine knackige Beschreibung, die zum Motiv, aber auch zum Text, der damit illustriert wird, passt. Greifen Sie auf Ihre Keywords zurück, aber übertreiben Sie’s in der Länge nicht.
3. Link-Text optimieren
Der Link-Text sind die Worte, mit denen auf eine Seite oder ein Bild verwiesen wird. Während Sie nicht beeinflussen können, welche Worte andere Seiten verwenden, die auf Ihre Bilder verweisen, können Sie Ihre eigenen, internen Links sehr wohl optimieren. Geht es also darum, den CEO Bernd Huber populärer zu machen, nutzen Sie einen ansprechenden und aussagekräftigen Link-Text.
Schwach: Für mehr Informationen über unseren CEO klicken Sie hier.
Prima: Hier geht’s zu den Fotos unseres CEO Bernd Huber bei der Präsentation der aktuellen Krawattenkollektion.
4. Kontext für das Bild schaffen
Ein Bild sollte natürlich den Inhalt einer Seite unterstreichen, genauso wie der Inhalt der Seite umgekehrt einen Rahmen für das Bild bieten sollte. Nehmen Sie nahe der Stelle Bezug auf das Bild, an der es auf der Seite platziert wird. Im Idealfall sind die Hauptüberschrift und der dem Bild nächste Zwischentitel gefüllt mit Wörtern, die auf das Bild verweisen. Eine passende Bildunterschrift hebt die Relevanz noch deutlicher hervor.
5. Metadaten integrieren
Wenn Sie eigene Fotos für Ihre Seite erstellen, können Sie diese mit „Exif“-Daten aufwerten. Exif steht für „Exchangeable Image File Format“ und gibt Ihnen die Möglichkeit,
- Copyright-Informationen,
- Daten zum Fotografen,
- eine Bildbeschreibung,
- Keywords,
- ein Thema,
- Ort, Datum und Zeit der Aufnahme
hinter dem Bild zu „verstecken“. Google hat sich übrigens das Recht reserviert, Exif-Daten zukünftig in Suchrankings zu verwenden. Also halten Sie die Augen offen …
Exif-Daten können Sie z. B. in Photoshop über das Dateimenü („Dateiinformationen“) eingeben. Außerdem gibt es Programme, die Ihnen hinsichtlich Bild-SEO helfen können.
6. Sinnvolle Bildgröße bestimmen
Wie lange eine Seite lädt, ist für Googles Suchranking ein Indikator. Benutzerfreundlichkeit wird schließlich belohnt – und der Nutzer will nicht warten. Eine lange Ladezeit kann also sogar Ihre Conversion-Rate und die Chance auf Verkäufe beeinträchtigen. Wer die Größe seiner Bilder optimiert, hat die Leser eher auf seiner Seite, vor allem, wenn diese einen über mobile Geräte ansteuern.
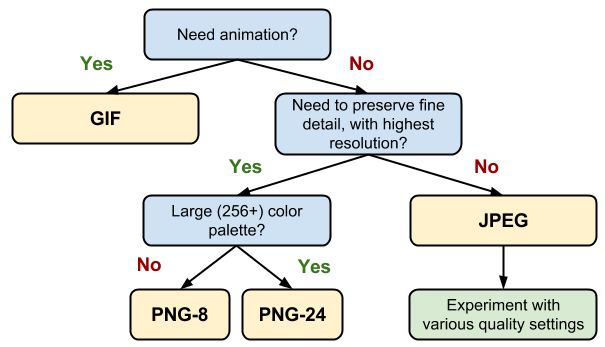
Google verrät, welches der drei universellen Formate gif, jpg und png wann angewendet werden sollte:

Das Bild auf die kleinstmögliche Pixelanzahl zu stauchen, ist natürlich weder im Sinne von Google noch in dem der Leser. Es sollte zwar möglichst klein sein, aber dabei nicht an Qualität und Schärfe verlieren. Spielen Sie deshalb mit der Dateigröße und mit Komprimierungsmöglichkeiten.
Und weiter geht die Optimierung
Das waren unsere 6 einfach zu handhabenden Tipps rund um Bild-SEO. Weitere Tipps zum Thema SEO-Strategien finden Sie hier: 8 SEO-Strategien, die nicht mehr funktionieren.
SEO ist ein wichtiger Bestandteil einer ausgeklügelten Inbound-Marketing-Strategie. Inbound setzt darauf, dass Sie hochwertige Inhalte schaffen, die dann von den potentiellen Kunden auch gefunden werden können. Sie sollten dem Thema SEO viel Aufmerksamkeit schenken, um Ihren Aufwand auch mit mehr Traffic und vielen neuen Kontakten zu belohnen.